- راهنمای خرید لوح فشرده ( سی دی و دی وی دی )
- نکات مهم خرید کارت حافظه [مموری کارت + رم گوشی]
- راهنمای خرید شارژر دیواری ( نکات مهمی که باید بدانید )
- دکتر مغز و اعصاب خوب کیه؟
- بازی فکری خوب برای بچه ها چیه؟
- تاب طرح تک شاخ از کجا بخرم؟
- خرید اینترنتی لباس مردانه
- کفش سنگین نپوشید
- برای ساختن یک وب سایت چه چیزی لازم دارید؟
- برخی مفاهیم موثر در ساخت نرم افزار اندروید
آخرین مطالب
امکانات وب
بدون هیچ شک و تردیدی بلاخره روزی می بایست برای افزایش سرعت وب سایت خود اقدام نمایید، چراکه با توجه به آمار روز افزون استفاده از اینترنت روی گوش های هوشمند(smartphones)، از سال ۲۰۱۶ به بعد ترافیک وب سایت ها تاحد بسیارزیادی از طریق تلفن همراه و تبلت ها می باشد.
بر این اساس، گوگل طی چند ماه گذشته نحوه نمایش و سرعت سایت ها را در تلفن های همراه و تبلتها به عنوان یکی ازفاکتورهای مهم در رتبه سایت ها در نظر می گیرد. همچنین این فاکتور از تابستان ۲۰۱۸، تأثیر چشمگیری بر عملکرد و سئوی وبسایت ها خواهد داشت.
همچنین در کنار این تغییر قابل توجه، فاکتور دیگری تحت عنوان “به روزرسانی سرعت(speed update)” توسط گوگل ارائه خواهد شد، که در هنگام تعیین رتبه بندی جستجوی سایت، زمان بارگذاری سایت در تلفن همراه را در نظر می گیرد.

سرعت نه تنها برای موتورهای جستجو مهم است، همچنین تاثیر قابل توجهی بر جذب کاربر نیز دارد. گوگل فاکتور لودشدن سایت را مدت زمانی که یک صفحه صدا زده می شود تا زمانی که آن صفحه کامل بارگذاری می شود، درنظر میگیرد. طبق آمار مدت زمانی که لود سایت از یک ثانیه به سه افزایش می یابد، احتمال نرخ پرش سایت و از دست دادن مشتریان ۳۲% افزایش می یابد. همچنین برای مدت زمان بارگذاری سایت در شش ثانیه، میزان نرخ پرش سایت حدود ۱۰۶٪ و برای لود سایت در ۱۰ ثانیه، حتی ۱۳۲٪ می باشد. در حال حاضر، میانگین زمانی نرخ پرش بالا، روی تلفن های همراه ۲۲ ثانیه می باشد.
در ادامه چند نکته برای بالا رفتن سرعت وب سایت روی تلفن های هوشمندو تبلت ها و نیز بالارفتن رتبه سایت در سئو آورده شده است.
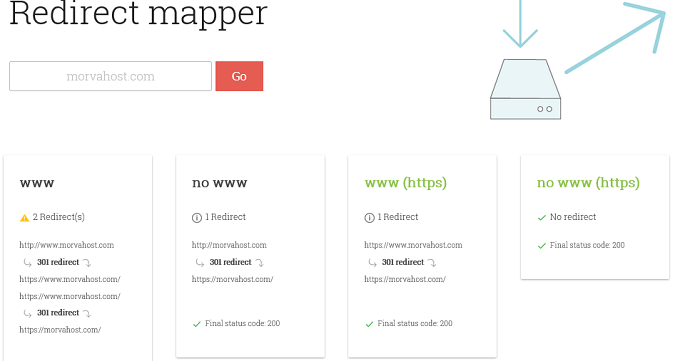
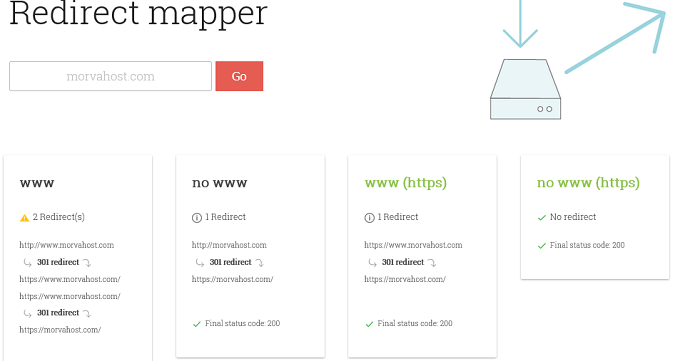
جهت بررسی تعداد ریدارکت ها در سایت می توانید از ابزارهایی مربوطه (نظیر Redirect Mapper tool) استفاده نمایید. این ابزارها به شما تعداد ریدارکت ها را نشان می دهد بنابراین شما می توانید ریدارکت های اضافی راشناسایی و حذف نمایید.

کاهش حجم تصاویر و بهینه سازی آنها، اولین قدم طراحان وب در جهت بهینه سازی وب سایت می باشد. متوسط سایز صفحات وب سایت در سالهای ۲۰۱۱ تا ۲۰۱۵ تقریبا سه برابر شده و از ۳۹۰KB به ۱۱۸۰KB رسیده است. بیشتر حجم صفحات این سایتها و در حدود ۶۳% آنها، مربوط به تصاویر و مدیا های مندرج در سایت می باشد.
ساده ترین راه برای فشرده سازی و کاهش حجم تصاویر خود مخصوصا برای دستگاه های موبایل بدون کاهش کیفیت، استفاده از ابزارهایی نظیر Compressor.io می باشد. همچنین از وب سایتهای آنلاین نظیر compresspng.com نیز می توانید استفاده نمایید.
همچنین به عنوان طراح وب سایت، شما می توانید با استفاده کدنویسی CSS (مخفف cascading style sheets ) در حالت واکنشگرا (responsive)، مشخص نمایید در سایزهای مختلف دستگاهای موبایل و تبلت، تصاویر و مدیا ها با چه اندازه ای نمایش داده شوند.
Minification فرآیندی از برنامه نویسی جهت کاهش و بهینه سازی تعداد کدهای وب سایت می باشد. این اقدام لزوما به معنای حذف اطلاعات ضروری نیست، بلکه به معنای حذف حاشیه نویسی ها، کاراکترهای فضایی سفید، کاراکترهای خط جدید و… برخی از کدهای اضافی می باشند. همچنین کدهای مربوط به CSS نیز می بایست بررسی شده و بهینه سازی گردند.
این تغییرات را می توان بصورت دستی انجام داد، اما همچنین می توانید از ابزارهای آنلاین نیز جهت بهینه سازی کدها از جمله CleanCSS، UglifyJS، Minify Code و Better WordPress Minify استفاده نمایید.
همچنین می توانید با استفاده از Extension گوگل کروم با نام PageSpeed Insight برای تولید نسخه بهینه شده از کد HTML صفحه وب خود استفاده کنید.
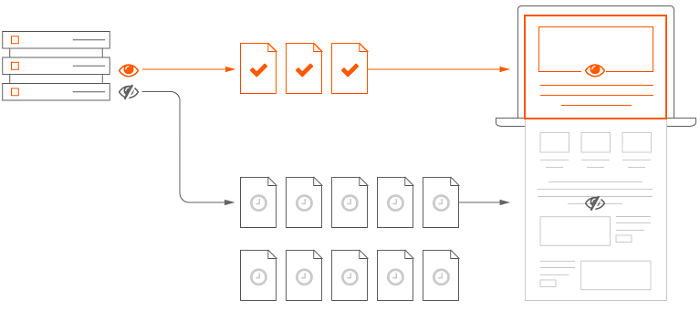
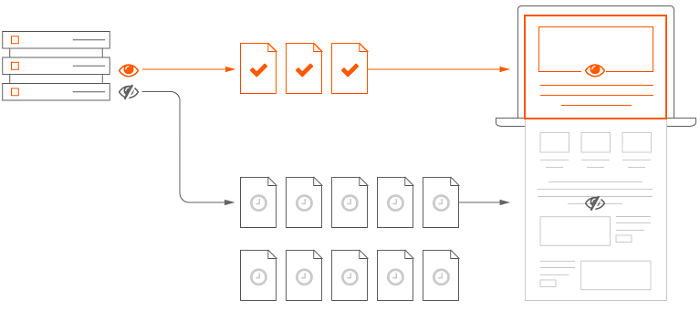
از دل برود، هر آنچه از دیده رود! این فرضیه ای است که در پشت تکنیک توسعه وب “بارگیری تنبل / lazy loading ” وجود دارد.
lazy load روشی است که در آن محتوای یک صفحه سایت وقتی به آن نیاز است، لود (بارگذاری) می*شود، و تمام محتوای صفحه سایت به صورت یکباره بارگذاری نمی شود. در حقیقت هنگامی که یک صفحه سایت را مشاهده می*کنید تمام صفحه به یک باره در مرورگر شما باز نمی*شود و هنگامی که به سمت پایین صفحه اسکرول می*کنید تا ادامه محتوای صفحه را مشاهده کنید صفحه نمایش داده می*شود و این حالت ادامه داده می*شود.
 راه های مختلفی برای دستیابی به این هدف وجود دارد:
راه های مختلفی برای دستیابی به این هدف وجود دارد:
در صورت استفاده از پنجره های POP-UP و تبلیغاتی، در نظر داشته باشیدکه بازدید کننده می خواهد هرچه سریعتر به محتوا برسد، لذا برای چند ثانیه اول مخصوصا در دستگاهای تلفن همراه نیازی نیست که پنجره های تبلیغاتی نمایش داده شود.
توجه داشته باشید که صرفا انتقال تگ های اسکریپت به انتهای کد صفحه شما مشکل را حل می کند، اما اغلب این اقدام کافی نیست و ممکن است مجبور شوید کد جاوا اسکریپت خود را برای رسیدن به نتایج بهتر تغییر دهید.
نتیجه گیری
با توجه به رشد روزافزون دستگاهای تبلت و تلفن همراه، افزایش سرعت سایت بسیار در اولویت می باشد. جهت بهینه سازی سایت برای موبایل ها، تنها اعمال تغییراتی در کد سایت شما می تواند منجر به افزایش ترافیک وب سایت شما گردد.
منبع : مرواهاست
فروم های ایرانی...بر این اساس، گوگل طی چند ماه گذشته نحوه نمایش و سرعت سایت ها را در تلفن های همراه و تبلتها به عنوان یکی ازفاکتورهای مهم در رتبه سایت ها در نظر می گیرد. همچنین این فاکتور از تابستان ۲۰۱۸، تأثیر چشمگیری بر عملکرد و سئوی وبسایت ها خواهد داشت.
همچنین در کنار این تغییر قابل توجه، فاکتور دیگری تحت عنوان “به روزرسانی سرعت(speed update)” توسط گوگل ارائه خواهد شد، که در هنگام تعیین رتبه بندی جستجوی سایت، زمان بارگذاری سایت در تلفن همراه را در نظر می گیرد.

در ادامه چند نکته برای بالا رفتن سرعت وب سایت روی تلفن های هوشمندو تبلت ها و نیز بالارفتن رتبه سایت در سئو آورده شده است.
- از Redirectهای کمتری استفاده کنید.
ریدارکت/فوروارد نمودن سایت یا مطالب داخل آن، راهی آسان برای بهبود سئوی سایت و افزایش ترافیک سایت است، اما در فاکتور جدید گوگل یعنی سرعت سایت (speed update) یک چالش به حساب می آید. به زبان ساده تر، فوروارد کردن لینک ها به سایت دیگر راهی برای انتقال بازدیدکنندگان از یک آدرس وب به سایت دیگری است. هنگامی که یک بازدید کننده بر روی لینکی در تلفن همراه خود کلیک می کند، دستگاه درخواست رابه سرور مربوطه ارسال می کند.
جهت ریدارکت های داخل سایت نیز، دستگاه برای هر کدام از لینک ها، درخواستی را به سرور ارسال می کند و هرچه تعداد درخواست ها بیشتر شود، زمان بیشتری تا لود کامل سایت نیاز می باشد.
جهت بررسی تعداد ریدارکت ها در سایت می توانید از ابزارهایی مربوطه (نظیر Redirect Mapper tool) استفاده نمایید. این ابزارها به شما تعداد ریدارکت ها را نشان می دهد بنابراین شما می توانید ریدارکت های اضافی راشناسایی و حذف نمایید.

- از تصاویر با سایز کمتر استفاده کنید.
کاهش حجم تصاویر و بهینه سازی آنها، اولین قدم طراحان وب در جهت بهینه سازی وب سایت می باشد. متوسط سایز صفحات وب سایت در سالهای ۲۰۱۱ تا ۲۰۱۵ تقریبا سه برابر شده و از ۳۹۰KB به ۱۱۸۰KB رسیده است. بیشتر حجم صفحات این سایتها و در حدود ۶۳% آنها، مربوط به تصاویر و مدیا های مندرج در سایت می باشد.
ساده ترین راه برای فشرده سازی و کاهش حجم تصاویر خود مخصوصا برای دستگاه های موبایل بدون کاهش کیفیت، استفاده از ابزارهایی نظیر Compressor.io می باشد. همچنین از وب سایتهای آنلاین نظیر compresspng.com نیز می توانید استفاده نمایید.
همچنین به عنوان طراح وب سایت، شما می توانید با استفاده کدنویسی CSS (مخفف cascading style sheets ) در حالت واکنشگرا (responsive)، مشخص نمایید در سایزهای مختلف دستگاهای موبایل و تبلت، تصاویر و مدیا ها با چه اندازه ای نمایش داده شوند.
- کدهای وب سایت را بهینه کنید.
Minification فرآیندی از برنامه نویسی جهت کاهش و بهینه سازی تعداد کدهای وب سایت می باشد. این اقدام لزوما به معنای حذف اطلاعات ضروری نیست، بلکه به معنای حذف حاشیه نویسی ها، کاراکترهای فضایی سفید، کاراکترهای خط جدید و… برخی از کدهای اضافی می باشند. همچنین کدهای مربوط به CSS نیز می بایست بررسی شده و بهینه سازی گردند.
این تغییرات را می توان بصورت دستی انجام داد، اما همچنین می توانید از ابزارهای آنلاین نیز جهت بهینه سازی کدها از جمله CleanCSS، UglifyJS، Minify Code و Better WordPress Minify استفاده نمایید.
همچنین می توانید با استفاده از Extension گوگل کروم با نام PageSpeed Insight برای تولید نسخه بهینه شده از کد HTML صفحه وب خود استفاده کنید.
- از lazy loading استفاده نمایید.
از دل برود، هر آنچه از دیده رود! این فرضیه ای است که در پشت تکنیک توسعه وب “بارگیری تنبل / lazy loading ” وجود دارد.
lazy load روشی است که در آن محتوای یک صفحه سایت وقتی به آن نیاز است، لود (بارگذاری) می*شود، و تمام محتوای صفحه سایت به صورت یکباره بارگذاری نمی شود. در حقیقت هنگامی که یک صفحه سایت را مشاهده می*کنید تمام صفحه به یک باره در مرورگر شما باز نمی*شود و هنگامی که به سمت پایین صفحه اسکرول می*کنید تا ادامه محتوای صفحه را مشاهده کنید صفحه نمایش داده می*شود و این حالت ادامه داده می*شود.

- پلاگین جی کوئری Lazy Load را نصب کنید.
- ترتیب کد خود را به دو بخش های بالا(above-the-fold) و پایین (below-the-fold) تقسیم کنید.
- تنها از یک فایل CSS خارجی استفاده کنید ویا از CSS درون خطی استفاده کنید که محتوای بالاتر (above-the-fold) را بارگذاری کند.
- جاوا اسکریپت را انتهای صفحه قرار دهید.
- جاوا اسکریپت را در انتهای کدها اجرا نمایید.
در صورت استفاده از پنجره های POP-UP و تبلیغاتی، در نظر داشته باشیدکه بازدید کننده می خواهد هرچه سریعتر به محتوا برسد، لذا برای چند ثانیه اول مخصوصا در دستگاهای تلفن همراه نیازی نیست که پنجره های تبلیغاتی نمایش داده شود.
توجه داشته باشید که صرفا انتقال تگ های اسکریپت به انتهای کد صفحه شما مشکل را حل می کند، اما اغلب این اقدام کافی نیست و ممکن است مجبور شوید کد جاوا اسکریپت خود را برای رسیدن به نتایج بهتر تغییر دهید.
نتیجه گیری
با توجه به رشد روزافزون دستگاهای تبلت و تلفن همراه، افزایش سرعت سایت بسیار در اولویت می باشد. جهت بهینه سازی سایت برای موبایل ها، تنها اعمال تغییراتی در کد سایت شما می تواند منجر به افزایش ترافیک وب سایت شما گردد.
منبع : مرواهاست
ما را در سایت فروم های ایرانی دنبال می کنید
برچسب : نویسنده : فرومی xn----ymc5aj58ab41atj بازدید : 247
آرشیو مطالب
- دی 1394
- بهمن 1394
- اسفند 1394
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- دی 1396
- بهمن 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- شهريور 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- خرداد 1397
- مرداد 1397
- آذر 1397
- بهمن 1398
- فروردين 1398
- ارديبهشت 1398
- مرداد 1398
- مهر 1398
- آبان 1398
- آذر 1398
- فروردين 1399
- ارديبهشت 1399
- شهريور 1399
- خرداد 1400
- خرداد 1401